ブログ運営やwebサイト制作をする際、画像の容量の重さって一つの課題だったりしますよね?
何も考えずに容量の大きい画像ばかりを乗せてしまうと、表示速度も遅くなり、ユーザーの早期離脱にも繋がります。
アップする画像は出来るだけ容量軽く抑えたいものです。
そこで、今回は私はこのブログ運営時やwebサイト制作時に愛用している「無料画像圧縮ソフト」を紹介します。
無料画像圧縮ソフト「tiny png」

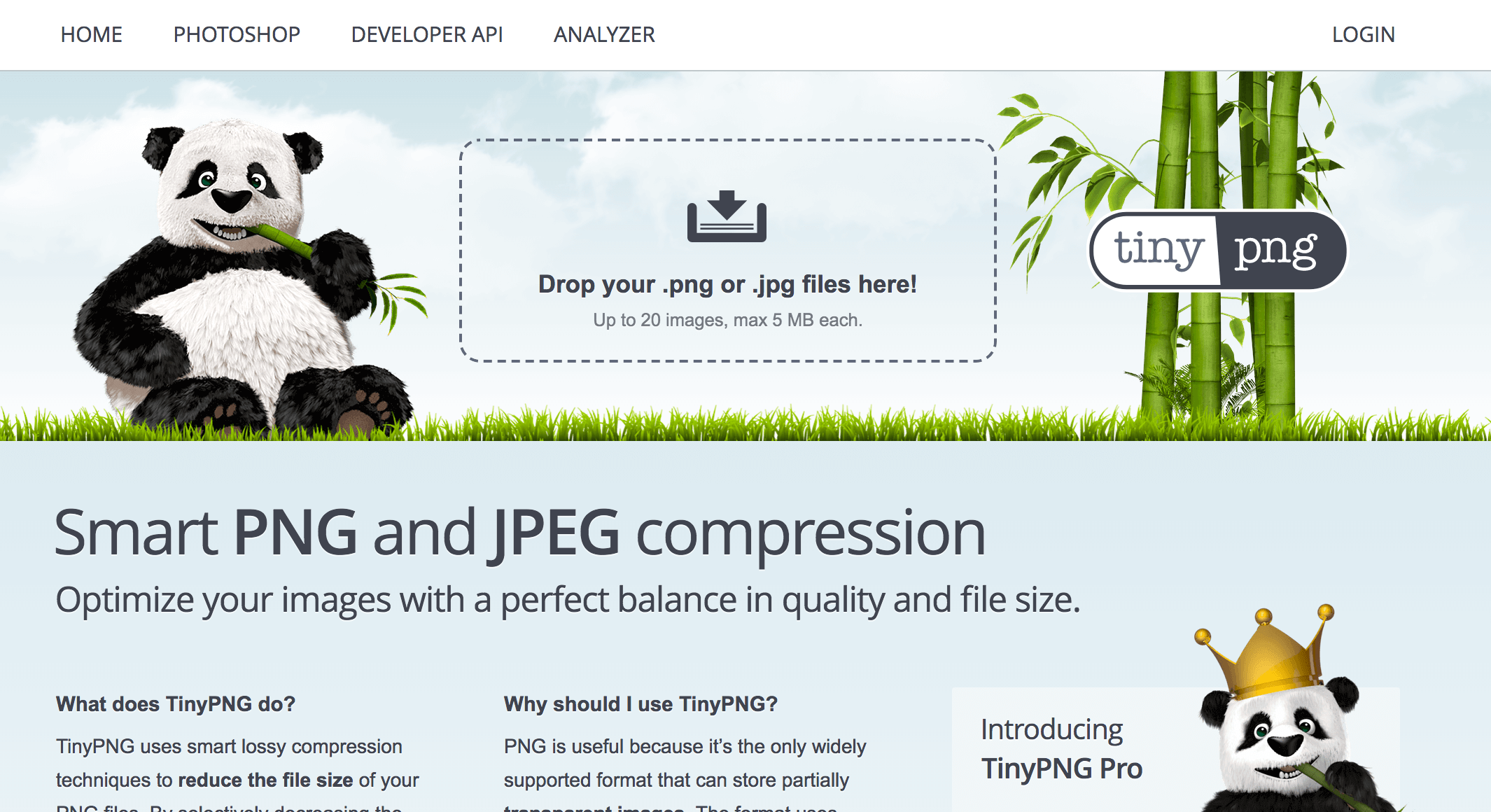
私が愛用している無料圧縮ソフトは「tiny png」です。
「tiny png」使い方
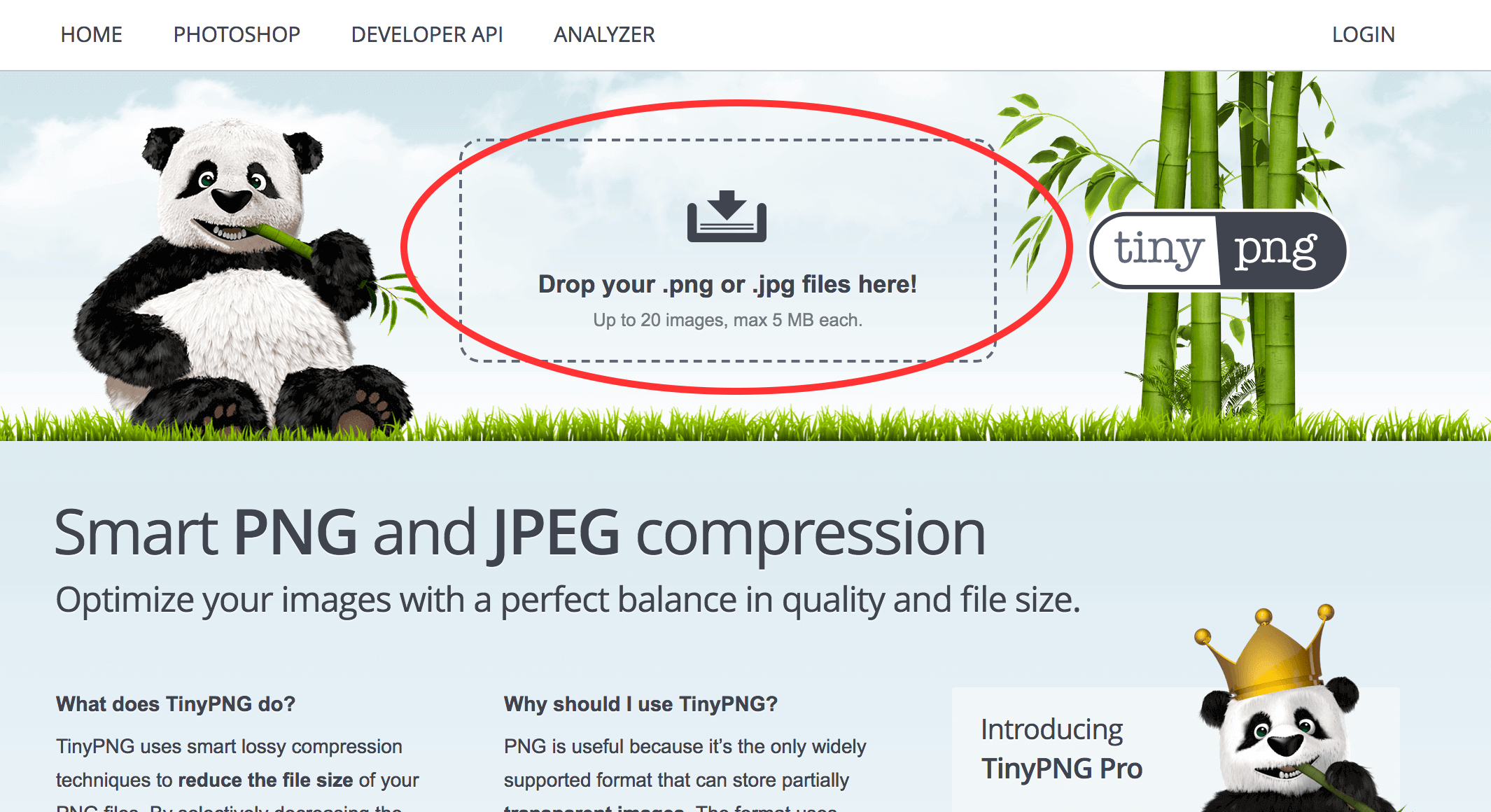
使い方は非常に簡単!

画面上真ん中をクリックもしくはそのまま画像をドラックしてアップロードをします。

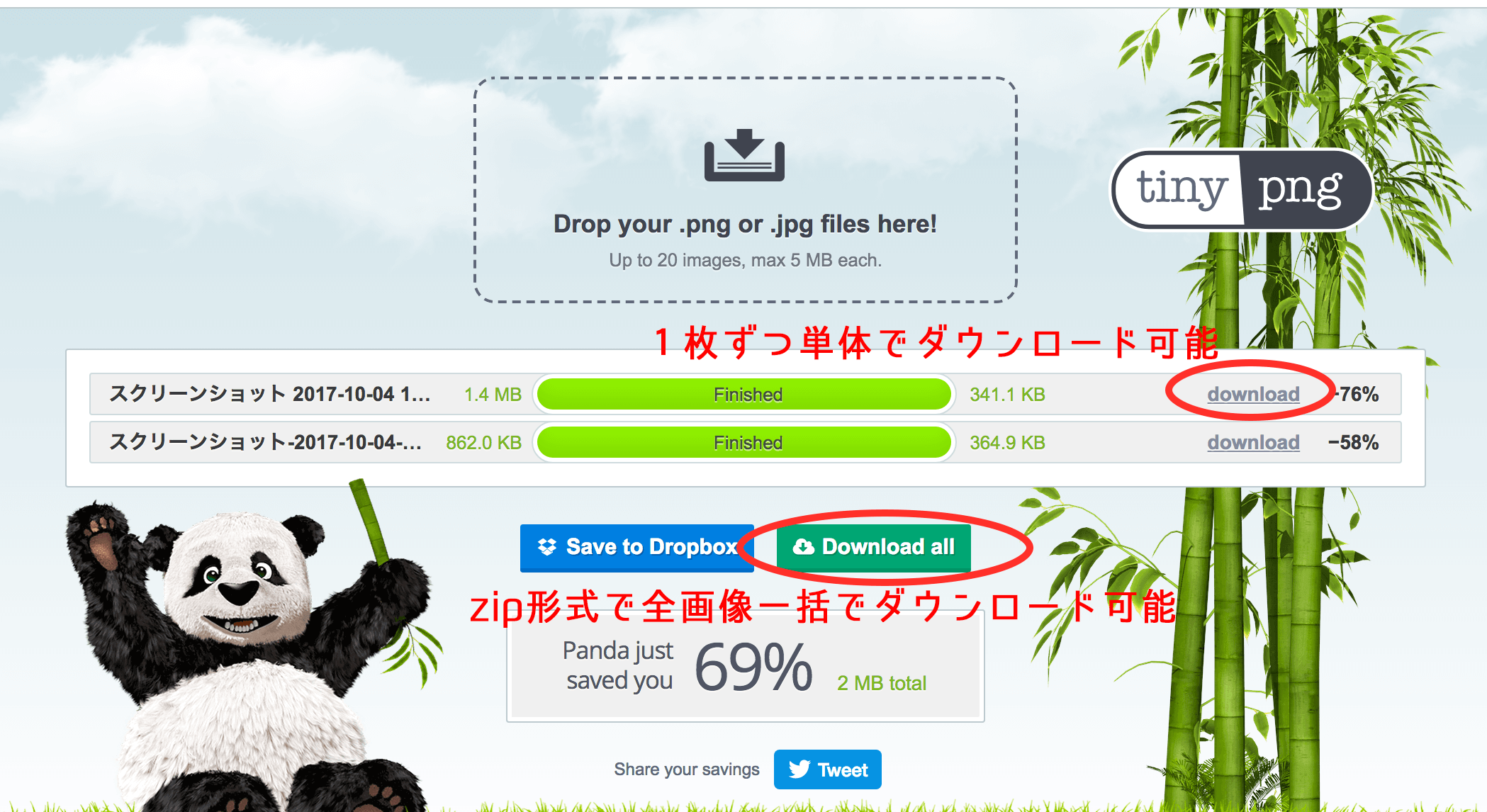
アップロードが完了したら、このように圧縮処理された画像がダウンロード出来るようになります。
ダウンロード方法は下記の2通りです。
- 処理後の画像の右横の「download」をクリック→1枚ずつダウンロード可能
- 「Download all」をクリック→zip形式で全画像一括でダウンロード可能
これだけです( ´∀`)非常に簡単です。
また、こうやって画像を圧縮処理すると画質が落ちてしまうのでは・・?という心配があるかと思うのですが、なんと画質は維持されたままなんです!!
画質が維持されて、なおかつ容量も軽くなっちゃうなんて使わない理由はないですね★
私はこのブログでも画像を利用する際は、まずここで圧縮してからアップするようにしてます!少しでも表示速度を早くして、読者様たちに快適に記事を見ていただきたいので!(まだまだ改善の余地はありますが・・・)
以上、webデザイナーの私がオススメする無料画像圧縮ソフトtiny pngの使い方でした〜〜!
みなさんのサイト運営に少しでも役立ちますように!